はい。では早速作ってみたいと思います。
まずは作品を決めねばですね。んー……『大好きのチョコ』でやってみますか! チョコっていうわかりやすいキーアイテムもありますしねw
Canvaのテンプレを使用してもいいんですが、今回はpixivからお借りします。
まずはイメージする素材探し。
『チョコレート フリー素材』で検索してみました。
これ! と目星をつけたらキャプションやプロフページで規約をチェック。加工や文字入れ、別の人が作成した素材との併用、pixiv外での使用、BLやR18作品での使用等が『可』なのを確認します。
今回お借りしたてんぱる様は文字入れするだけで使える同人誌用表紙などもBOOTHで販売してらっしゃって、使用側の自由度が高いです。ありがたや🙏💕
さて、使ってもOKなのを確認しましたので、使用するイラストをダウンロードします。この際に、必ずオリジナルサイズでということなので、私は右クリックで『新しいタブで画像を開く』→タブにカーソルを乗せるとサイズが表示されますので確認→ダウンロードの順でやってます。
で、今回選んだのはこちら。

ご覧のように、ズラッと素材が並んでますので、このままでは個別に使用できません。でも心配無用。バナー工房様で背景の透過もできちゃうんですよ! 画像編集ソフトがなくても無料で操作も簡単。ありがたいことこの上なし!
さて、背景を透過したものもダウンロードしたら、いよいよCanvaでアイキャッチを作りましょうかね。
まずはアイキャッチに最適なサイズをカスタムサイズで……と思ったら、私が使用しているwordpressのテーマ『cocoon』で推奨されている『1280✕720px』がCanvaの『Zoomのバーチャル背景』のサイズにドンピシャでしたわ。
てことで、サイズはそちらで。
ベースにする背景はCanvaに予め入っている背景を使うことにします。

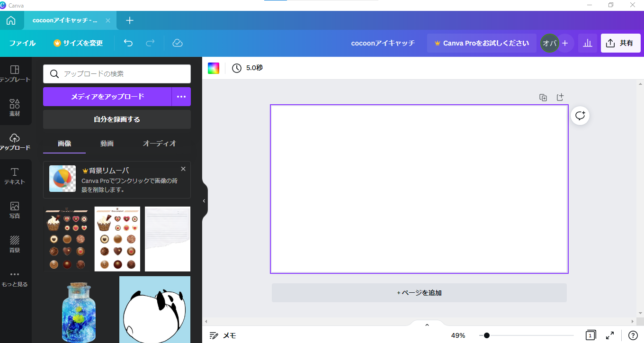
操作画面はこんな感じ。これはアップロードをクリックしたところ。
『メディアをアップロード』をクリックして、保存しておいた素材をアップロードしました。うっかり透過前の素材もアップロードしたままになってますが(;´∀`)キニシナイキニシナイ
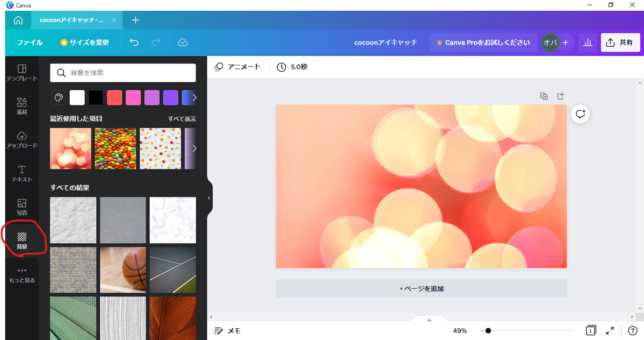
さて、ではまずは背景を選びましょうか。

左端の『背景』をクリックするとズラッと背景素材が出てきます。好みの背景が見つかったらクリック。そうするとキャンバス画面にその背景が表示されます。
素材を配置するのは後回しにして、まずはタイトルを入れてみます。

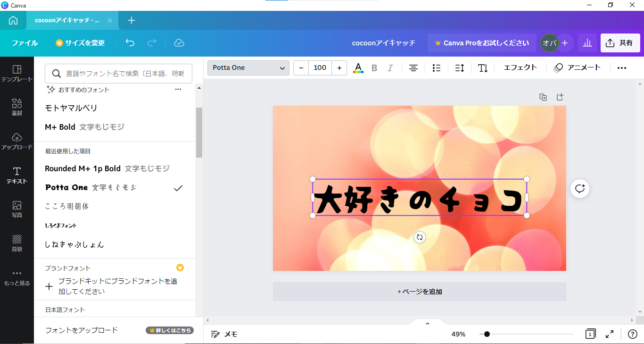
テキストをクリックして『見出しを追加』を選択。そうするとキャンバス中央にテキスト挿入の枠が出ますので、デフォルトで書き込まれている「見出しを追加」を削除して、任意のタイトルを書き込みます。
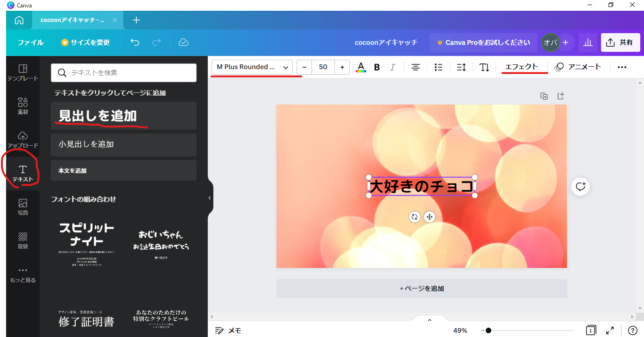
でもこれだけじゃそっけなさ過ぎですね。まずはフォントを変えてみます。上にある左側の赤線がフォント選択になります。好きなフォントを選んで、サイズは隣の数字で選択。いい感じに調節してください。

可愛い感じにしたかったので、今回は『Potta One』というフォントを選択してみました。大きさは100に。
今回のタイトルは短いのでスッキリおさまりましたけども、長めのタイトルのときは枠をドラッグして広げてください。改行もできます。上部のT↓は縦書き表示です。色々と組み合わせるのも面白そう💕
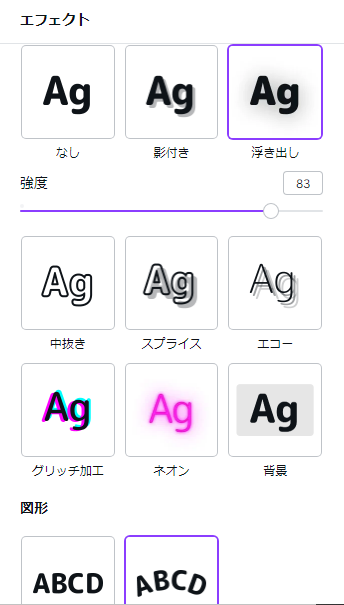
さて、文字色が黒のままだとなんだか雰囲気に合いませんね。色を変え、ついでに前の画像で赤線を引いたエフェクト。こいつも使ってみましょうか。

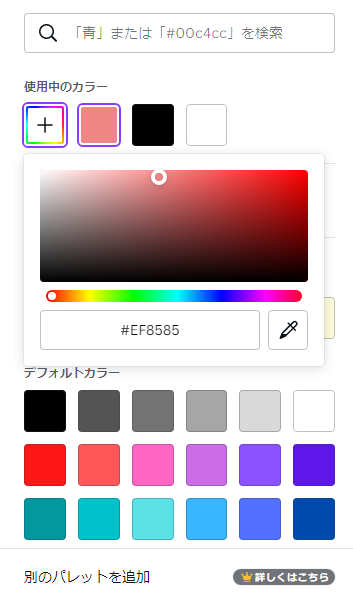
デフォルトカラーから選んでもいいですし、上部の『+』を選べばこんなふうに好みのカラーにもできます。

続いてエフェクト。今回は『浮き出し』と『湾曲で』浮き上がった文字を曲げてみました。文字の強調具合や、湾曲の度合いはゲージで調節できます。色々いじってみるの楽しいです💕
ついでにタイトルの位置もちょっと上に。で、この段階でのがこちら。

おぉ、それなりにアイキャッチっぽくなってきた!w
でもこれだけじゃ、やっぱり寂しいので、用意していた素材の出番です。作中のキーアイテムでもあるチョコを配置してみましょうかね。
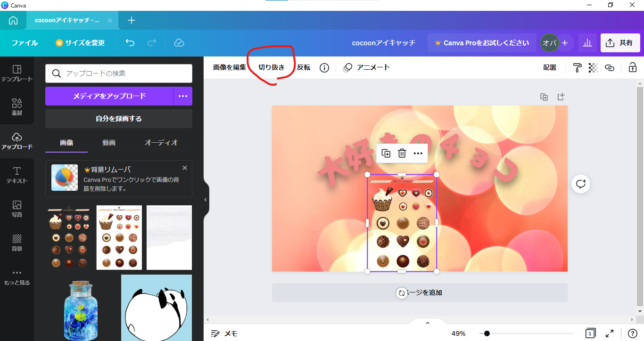
前述の『アップロード』をクリックして、使用する素材にカーソルを合わせるとチェックボックスが現れるのでクリック。素材をドラッグ&ドロップしてキャンバスに置きます。

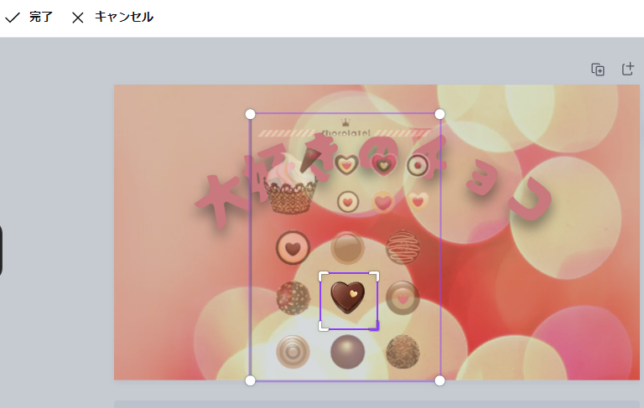
ちゃんと背景が透過されてるのはいいけど、全部乗せはデザイン的に可愛くないですね……。てことで、使う分だけ切り取って配置していきます。

枠をドラッグして大きさを調節したら、『切り抜き』をクリック。そうすると内側にも枠が表示されます。これが切り取る範囲になりますので、必要な部分だけおさまるように調節して、いいところで完了をクリック。

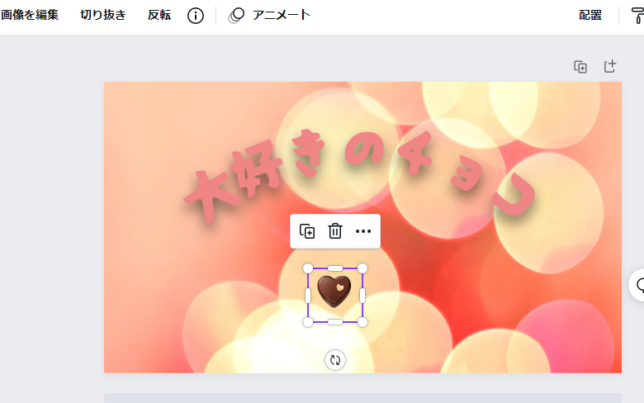
はい。いる分だけ切り取れました。枠を移動してちょうどいい場所に配置したり、枠の周りに出てくる曲線の矢印をクリックしたままクイーッと動かして画像を傾けることもできます。いい塩梅に配置できたら、同じ要領でほかのチョコも追加していきます。
あ、そうそう。編集中の枠外をクリックすると枠が消え、編集したい部分をクリックするとその画像に枠が表れます。タイトルをもうちょっと下にしたいな~と思ったら、タイトルの上でクリックすれば、編集する対象がタイトルに変わるって説明でわかりますかね?💦 切り替えながら配置していってください。
そんなこんなで素材を配置し終えてみたら、タイトルの下がちょっと寂しい気が。スッキリとシンプルなほうがオシャレかもと思いつつ、『テキスト』で『小見出し』も追加してみました。アイキャッチでカプ名や現パロか原作軸かもわかったほうがいいかなってことで、「現パロ煉義」の文字を入れてフォント変更とエフェクト追加で完成!
出来上がった画像は自動的にCanva内に保存されます。ダウンロードするには上部メニューバーのファイルをクリックして、『ダウンロード』を選んでください。
さて、完成品はカテゴリーで『大好きのチョコ』を見ていただくこととして……じつは、Canvaでは『アニメアート』という効果も使用できまして。作成した画像を簡易なアニメーションにできるんです!
今回は『ブリーズ』という効果を選んでみましたが……ヤダ、可愛い!💕
アイキャッチにはできませんが、効果で遊ぶの楽しいです💕
ぶっちゃけ、初心者なのでCanvaの機能を使いこなせているとは言えませんし、素材の切り抜きももっと楽な方法があるかもしれません。いろいろとやってくうちに、もっと手早く編集できる方法もわかってくるかも。
とはいえ、あんまり作り込むのも問題ですね。息抜きにしては時間泥棒過ぎるし、全作品にアイキャッチをつけるのは厳しいかな。重くなるのは閲覧者様にも迷惑だしね💦
あ、本文にアイキャッチは表示しません。画像サイズ大きいですし、本文はすぐに小説のほうが読みやすいですから。あくまでもカテゴリーページに並ぶ記事が全部デフォ画像なのが寂しいってだけですので(^.^;
……メインコンテンツの固定ページで作品探す人のほうが、絶対に多いだろうになんの意味がと、自分でもちょっぴり思わなくもない。
でも楽しかったぁ~💕
さて、来週も再来週も土曜は休日出勤だ。うまいこと執筆に集中できる方法を模索するほうが先ね……。頑張らんとなぁ💦
