はい。てなわけで、画像編集ソフトがなくてもアイキャッチやバナーが作れるサイト『バナー工房』様で、アイキャッチを作ってみました。
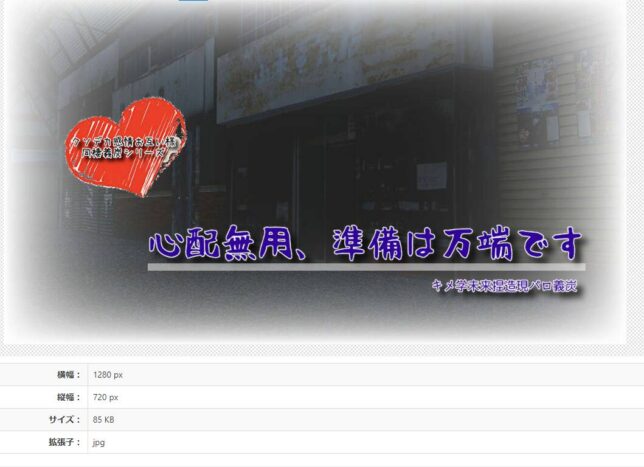
義炭でキメ学の未来捏造な『クソデカ感情お互い様同棲義炭』シリーズから、『心配無用、準備は万端です』

デザインのセンスが無いので、見栄えは、まぁ……うん、素人にしては頑張った!
センスの良し悪しはともかく。これ全部、バナー工房さんだけで作成してます。操作もいたって簡単。登録不要、完全無料のオンライン画像加工編集ツールサイト様です。
微力ながらwordpressでサイトを作ってみたい人のお手伝いがしたい! でもって鬼滅の同人サイトが増えたら嬉しい! ということで、オンラインだけでこんな感じのアイキャッチを作る方法を解説してみたいと思います。
でも、ぶっちゃけググってアイキャッチの作り方を載せてるサイト様を参考にしたほうが、コレを読むよりもためになると思いますです、はい(-_-;)
まずは素材探し
フリー素材のサイトはいくらでもありますが、R指定の作品やサイトで使用できるものはほんっとーーーーにっ、少ないです💦 有名どころは全滅に近いと思ったほうがいい。R18を扱うサイトならpixivで探すのが無難っちゃあ無難です。お仲間が作ってることのほうが多いしね(^.^; でも禁止してる人もいるから気をつけてくださいね。
作成者様ごとに使用条件は異なりますので、キャプションないしプロフィールにある規約には、絶対に目を通してください。pixiv内でのみ使用可のものも多いので、確認を忘れずに。
加工に際して「他の素材との組み合わせ」も注意が必要です。作成者が異なる素材同士の場合、双方が「他の人の素材と併用OK」でないと駄目。気をつけてくださいね。
リンク必須のときは、アップする際に必ずURLや作成者様のお名前などを記載してください。
さて、上記のアイキャッチに使用させていただいたのは歌舞伎FINAL様です。
当時、Twitterで相互様と真夜中のコインランドリーin義炭で盛り上がって書いた話でしたので、pixivに掲載していたときの表紙には、コインランドリーの画像を使用しました。ところが、感想が集中したのは後半の義勇さん視点なアパート探しのエピソードだったこともあり、今回はあいだをとって、舞台となっている『商店街』をチョイス。
こちらは背景用素材なのでそれなりに大きいサイズ(ピクセル数)でしたが、pixivに投稿されているフリー素材は、『pixiv小説表紙』のサイズのものも多いです。比率が縦長なんですよね。アイキャッチやバナーは横長だから、ちょっと不向き。切り取って一部を使わせていただくことも多いので、規約がゆるい素材を使うが吉。
これだ! という素材を見つけたら、まずはダウンロード。画像の上にカーソルを乗せると+のマークが出ますので、クリックしてオリジナルサイズを表示してください。右クリックして『名前をつけて画像を保存』します。
このとき、透過済みの素材は必ずPNG形式のまま保存してくださいね。
保存場所は『素材』フォルダを予め作っておいてそこに保存すると、探すときに楽です。テクスチャとかR指定マークとかは、何度も使うかもしれないしね。
ちなみに、バナー工房さん(Canvaも)では問題なく使用できますが、この手の画像編集サイトでは名称に日本語を使用していると、うまくアップロードしてくれないことがあるようです。サイトへのアップロードも同様。不安な人は英数字で名前を付けておいたほうがいいかも。
うちは今のところ日本語で問題なくアップロードできてます。てことで、今回は『素材 夜の商店街』ってつけました。わかりやすいほうがフォルダ内の検索をしやすいのでね。
さて、準備はここまで。画像編集に移ります。
素材のサイズを変える
今回使用した素材のサイズは1200px✕900px
wordpressのアイキャッチに最適なサイズは『1200px✕630px』というのが一般的。
私が使っているテーマは『cocoon』なんですが、作成者のわいひらさんが推奨するサイズは『横幅1280px以上』らしいので、当サイトのアイキャッチは『1280px✕720px』で作成しています。縦幅の数値については、検索したら最適値を出してくれてるサイト様があったので、そちらを参考にしました(同人とは無関係のブログ様なのでリンクはご勘弁を)。
『1200px✕900px』では、どっちにしてもちょっと合わない。
そこで、バナー工房さんの出番です。

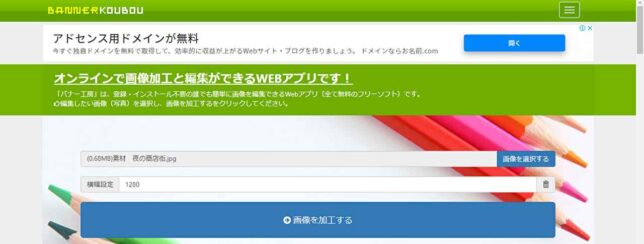
まずは『画像を選択する』をクリック。エクスプローラーが開いたら、先ほどダウンロードした素材を選びます。
横幅が指定できるので、予め『1280』と入れておくと、それより大きなサイズの画像は自動的に縮小してくれます。小さい場合はサイズ変更はされません。ダウンロードしたときの名称が表示されたら『画像を加工する』をクリック。
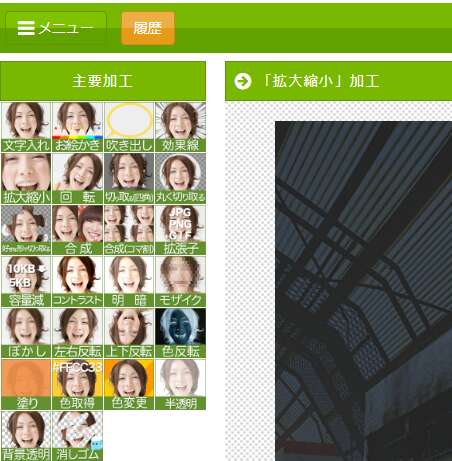
すると、画像の加工編集画面に移動し、画像が表示されます。
左にあるサイドバー、もしくはメニューから『拡大縮小』を選びます。

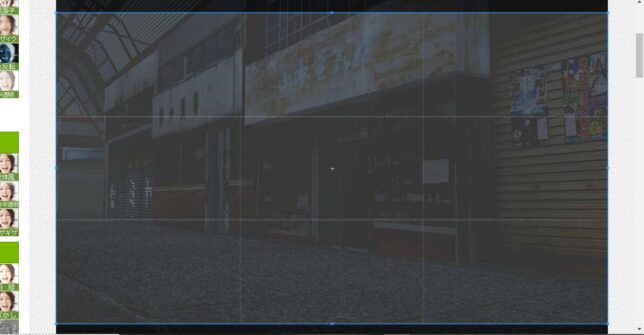
画像の下にある『横と縦の長さを指定』に、希望するサイズの数値を入力します。
今回は、横幅を1280に縦幅は空白にして縦横比を保って拡大してみました。
比率が変わらないなら『縦幅 1280』『縦幅 720』で入れちゃってもいいんですけど、今回の画像だと元画像を潰したみたいになっちゃうのでね。とりあえず、横幅に合わせて拡大。
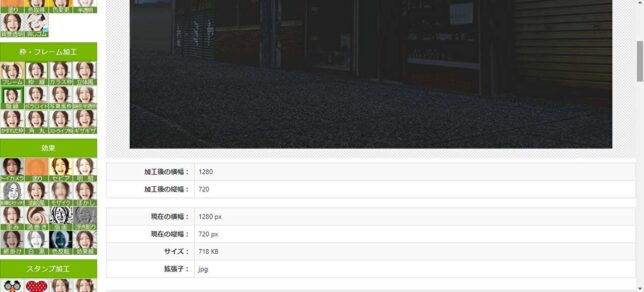
数値を入れたら『サイズを変更する』をクリックしてください。間違ってもやり直しも簡単なので大丈夫。多少潰れても支障のない画像ならそのまま使えるし、ひとまず1280✕720を入力して試してみてもOK。
変更後のサイズは『1280px✕960px』うむ、大きいな!
Canvaを使用する場合、このまま保存してCanvaにアップロードし、画像編集画面のサイズに合わせてカーソルで縮小すればいいんだけど、今回はバナー工房さんだけで作成しますので、必要なサイズに合わせて切り取ることにしましょう。
画像を切り取る

画像の左側にあるサイドバー、もしくは上部のメニューを開いて『切り取り(四角)』を選びます。
背景として使用する場合、アイキャッチのサイズに合わせて切り取るほうが手っ取り早いので、『縦横の長さを指定する場合』に『横幅 1280』『縦幅 720』と入力し『長さを指定する』をクリック。
画像にカーソルを乗せると、カーソルが『+』に変わりますので、適当な場所で左クリック。すると切り取る範囲の枠が表れますので、ドラッグで枠を広げてください。
長さを指定してあるので、枠の最大値以上には広がりません。

青いラインが切り取り線、網掛けになっている部分が切り取られる範囲になります。枠内にカーソルを乗せると、カーソルが上下左右の矢印に変わりますので、ドラッグして必要な箇所に枠を移動してください。
切り取る範囲が決まったら、画像下のオレンジ色の『切り取り実行』をクリック。

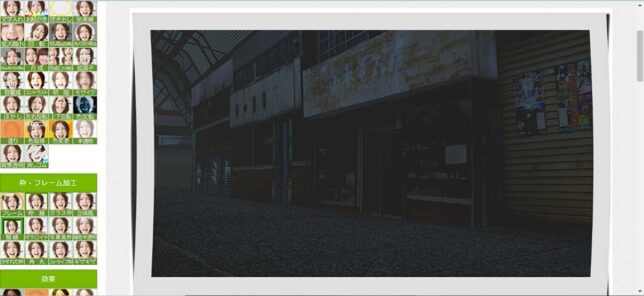
はい、無事にアイキャッチのサイズに画像が切り抜かれました。ではこれを背景にして、デザインしていきましょう。
背景に効果を入れてみる
サイドバーにいろいろ効果がありますね。画像が暗めだし、デザインはポップな感じにしてみましょうか。

『枠・フレーム加工』で『ポラロイド』を選んでみましたが……なぁんか違うなぁ。
でも心配ご無用。

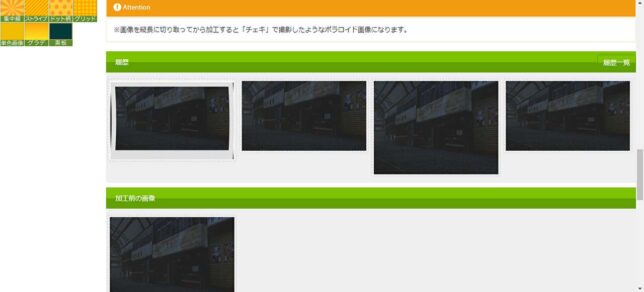
下にスクロールすると、このように履歴や元画像が残っています。戻りたい時点の画像をクリックすれば、そこから画像編集を再開できるのです!
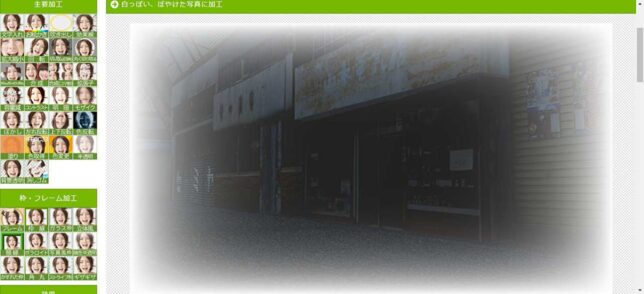
それじゃ次は『端を半透明』にしてみよっかな。

おぉ、ポップとは離れたけどいい感じではないですか! それじゃ背景はこれで決まり!
タイトルを入れる
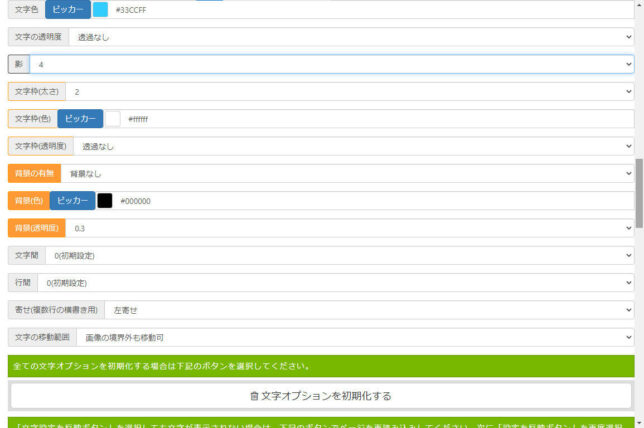
では肝心の作品タイトルを入れてみましょう。サイドバーの『主要加工』で『文字入れ』を選んでください。


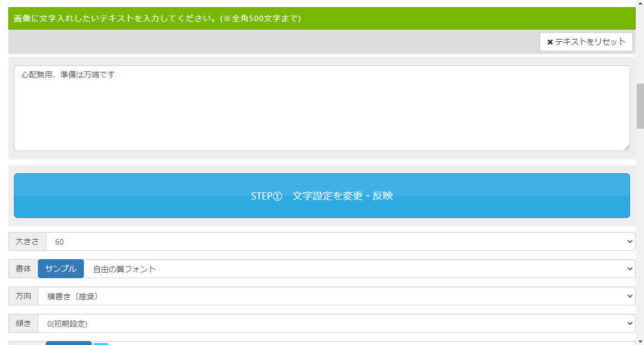
テキストボックスにタイトルを入力します。改行にも対応しているので、長いタイトルでも安心w
バナー工房さんは使用フォントも豊富。フォントサイズやフォント、文字を傾けるか否か、文字色、影をつけるか、文字のフチの色など、いろいろと試してみるのも楽しいです。
影の数値を大きくすると文字の浮き出しがくっきりしますよ。
あ、フォントによっては使用できない漢字もありますので、試して駄目だったらフォントを変えて再チャレンジしてくださいね。
今回は『りいてがき筆』フォントサイズは60でカラーは#330099、影を5にしました。あとはデフォルとのままです。
決定したら『文字設定を変更・反映』をクリックしてください。すると決定した文字が画像に追加されて表示されます。
ここで注意したいのは、ちょっと違うなぁと思ったら、そのままフォントなどを変えて反映させず一度履歴から文字入れ前の画像を表示させること! 一度反映させると、その文字が入ったものを更に加工することになります。前の画像に戻らずにそのまま別の設定で反映すると、文字が重なっちゃうんです。
でも、うっかりしても大丈夫。履歴で文字入れ前に戻ればいいのです。文字オプションの設定はそのまま残りますから、改めて反映させてください。
さて、タイトルは入りましたがこのままでは位置がイマイチなので、ドラッグして移動しましょう。
ちょうどいい位置が決まったら、『現在の位置で文字を確定』をクリックしてください。これでメインタイトルが追加されました。

同じ手順で、テキストボックスにキャッチフレーズなどを入力し、フォントやサイズを設定して反映させれば、何種類でも追加できます。当サイトでは基本情報として原作軸か現パロかなどやカプ名をアイキャッチに入れてますので、今回も小さめのフォントで追加してみました。
タイトルの『りいてがき筆』では捏造の「捏」が出なかったので、『いろはマルみかみ/普通(丸ゴシック)』を使用しました。
スタンプ加工してみよう
これだけだとちょっと寂しいですね。
今回の話はシリーズ物で、一作目の『プレゼントは一生ものの逸品です』に入れたシリーズ名を記載したスタンプを、こちらにも追加してみることにしましょうか。
じつはすでに前回使った文字入りのスタンプは、切り取って背景透過し保存してあるんですが、解説ってことで改めて作成してみます。
まずはサイドバーの『スタンプ加工』でハートを選択。スクロールするとさまざまなハートの形のスタンプが表示されていますから、お好きなものを選んでください。
決まったらそれをクリック。すると、画像にスタンプが表れます。


下にスタンプのオプションがありますので、傾きや透明度などを決めたら『設定する』をクリック。反映されたら画像のスタンプの右斜下にある矢印をドラッグして拡大縮小し、スタンプ自体をドラッグして位置を決めます。
オレンジ色の『現在の位置・大きさでスタンプする』で確定。下の青い切り取りをクリックするとスタンプの形に画像が切り取られちゃいますのでご注意ください。これはこれで文字入りの素材を作るには便利といえば便利なんだけどね。
反映された画像には、確定したスタンプのほかに、選択した状態のままのスタンプも表示されているのでちょっと焦りますが、これは追加のスタンプ用なので、気にしなくて大丈夫。次の工程に移ります。
といっても、次は再び文字入れですので、過程は省略。ハートのスタンプの上に文字入れの手順でいい感じに『クソデカ感情お互い様 同棲義炭シリーズ』を書き入れるだけです。
画像を合成してみる
さて、これで画像のデザインは出来上がりですが、文字入りスタンプはすでに素材として保存済みなので、実際のアイキャッチはそちらを使って合成してみました。
『主要加工』で『合成』を選んだら、画像を選択でエクスプローラーを開きます。合成する画像を選んで開くと、元画像の上に追加する画像が表示されます。
このときに注意してほしいのは、「スタンプやフレームなどの素材を重ねるときは、画像の背景は透過済みであること!」
たとえば前段階で作った文字入れしたハートのスタンプは、画像からただ切り取って保存するだけでは、元画像の背景も込みの画像になります。重ねたら違和感ありまくりですよね。フリー素材のR指定マークなどでも同じことです。
不透過素材をお借りしたらまず背景透過!
画像編集になれないうちは、背景透過というとインスタやフォトショを思い浮かべて難しそうって尻込みしちゃうと思います(私だけか?💦)。でもご安心ください。バナー工房さんでは背景や任意の場所の透過も簡単にできちゃうんです。
素材の背景を透過しよう
ということで、順番は前後しますが、素材を使いやすくするために背景を透過しておきましょう。
上記で作ったスタンプだと、背景の色が複雑になり透過が正直面倒なので、今後使うだろうということでR指定マークをお借りしてきて保存しときますかね~。この話はいかがわしい空気ではあっても健全だがなー。

鬼滅というジャンルらしくて使いやすそうな気がしますので、今回お借りするのはてんぱる様の素材(オリジナルサイズは透過済みだけど今回は手引のためにJPG形式でお借りしました)。
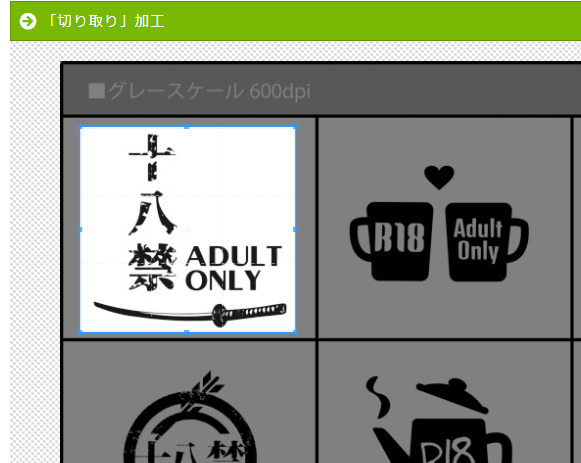
ダウンロードさせていただいた素材は、一覧になっていてこのままでは使えません。なので、まずは必要分をすでにやった手順で切り取ってみましょう。
今回は長さ指定はせずに自分で範囲を決めてくださいね。
カーソルをくりくりとドラッグして必要なぶんを囲ったら、切り取り実行。サイズは後で拡大縮小できるし、まずは透過から。
ていうか、先に縮小しちゃうと細かい部分の指定が面倒になるぞ! 気をつけて!

『主要加工』の『背景透明』を選択。すると荒い網掛けっぽい編集画面に、白い背景の素材が表示されます。
透過された場所は下の網掛けで表示されますので、いらない部分が全部下の網になればいいわけです。
では、実際にやってみましょう。いらない部分(この場合は白いところですね)にカーソルを合わせて、クリック。はい、これだけ。
いや、マジですってば!

ほれ、このように。すっかり周りが透過されています。
ここでうっかりポイント!
画像をよくご覧ください。DやOの中が白いままですね。線で囲われた部分なので、別処理になっちゃうんですよ。だから縮小するなといったでしょう? 小さい画像だと面倒くさいんだ、本当に💦
あまりにも細かいところは透過しすぎても見づらいので、今回は目立つDとOの内側だけ透過しときましょうか。クリックすればいいだけですしね。

はい、文字の中も無事に透過できました。あとはこれを右上にあるオレンジの保存ボタンでPCに保存しておくだけです。ね? 簡単w 形式はPNGになってるはずですので、変えずに保存してください。
最初に作ったスタンプなどを元画像から切り抜くパターンだと、形や角度によっては端っこにどうしても違う素材や背景が入り込んだりもします。そのときには、『消しゴム』という加工を使ってください。ドラッグした場所が透過されます。
このときに注意してほしいのは、『消しゴム』の場合は『背景透明』と違って『確定する』をクリックしないと処理前の画像が保存されてしまうことです。せっかく細かい処理を施しても、保存されたのが処理前の画像では、いざ使おうとしたときにガッカリしますから気をつけてくださいね。
では、合成に戻ります。
前述したとおりの手順で、透過処理済みの素材を元画像に重ねてみます。

はい、タイトルやスタンプを追加した時と同じ位置に画像が追加されました。スタンプと同じ手順で拡大して、程よい位置まで移動してみましょう。位置と大きさが決まったら『現在の位置・大きさでスタンプを確定』
これまたスタンプと同じくまだもとの大きさのスタンプが表示されてますが、キニシナイ。
ついでにタイトルの下にラインでも入れてみよっかな~。画面の暗さが気になるしなぁ。
画像を塗ってみよう
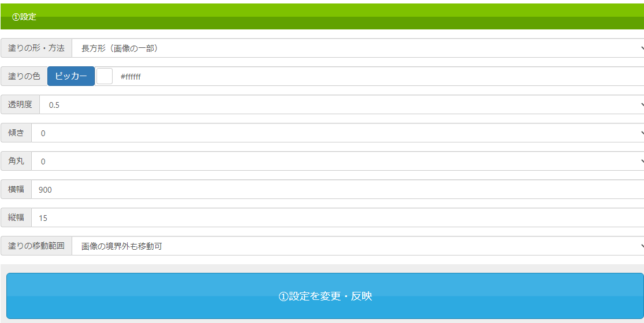
えー、モノクロの画像だと、全体に半透明な色を乗せたりしてもオシャレですね。でも今回はラインってことで、『塗り』の加工で使うのは『長方形(画像の一部)』

まずは下の設定で、重ねる色や透明度、大きさを決めます。傾ければ斜めに入れられたりもしますよ。
タイトルの下地に使う場合は、先にこちらをやっておくほうがいいです。元の画像(背景)を活かしたければ透明度は高めに。文字は不透明で入れること。先に文字を入れると、上から塗るわけだから透明度を高くしても文字が目立たないので気をつけてくださいね。
さて、これで画像のデザインは修了です。出来上がりは冒頭のとおり。
どうですかね? 凝った作りではないけど、まぁ、素人が作るものならこんなもんかなレベルぐらいには達してますかね?💦
これを下書きしながらスクショしつつ作ってるので、けっこうな時間がかかりましたけども(途中で違う素材の処理とかもしてたしな)、慣れればサクサク作れると思います。
でもまだ終わりじゃないんだなぁ。
画像を圧縮しよう
えー、小説サイトならどんなに長文でも、たいがいは画像よりデータサイズが小さいので、読み込みもサクサクいけます。
が、画像はそうもいかない。データサイズが大きいとそれだけサイトは重くなります。読み込みが遅くなるということです。
いつまでもグルグルと回る読み込み中のサイン……気が遠くなりますね、イライラしますね。もうええわい! と閉じたくもなりますよね。わかります、わかります。
だからこそ、画像は圧縮しておくべきなのです。データサイズ大きいとそれだけ通信量も消費するしね……誰も彼もがWi-Fiや通信無制限なわけじゃないだろうし、サイトにまでわざわざ来てくださってる閲覧者様に負担をかけたくないじゃないですか。
とはいえ、データサイズを下げる……圧縮すると、画像の品質も下がります。イラストサイト様なら悩むところですね。それでも、読み込みが遅くて肝心の絵を見てもらうことなく帰られるよりは、ギリギリまで圧縮して見てもらうほうがいいと思いますが。
でも、ま、うちは小説サイトなんでw
そもそも画像をオンラインの無料ツールで作ってる時点で、字書き確定って感じですわね。あ、編集ソフトがなくても加工できるから、アナログ絵師様にも使い勝手がいいかもですね。
ま、ともかく圧縮してデータサイズを下げましょう。
これまた手順は簡単です。
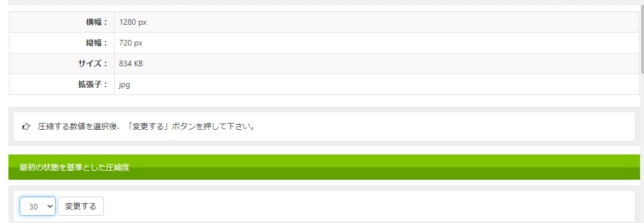
サイトバナーの『容量減』かメニューの『画像圧縮』を選んで、圧縮度を選ぶだけ。数値が大きいほどデータサイズは圧縮されて減ります。


はい、下がりました。加工前からすると圧倒的なデータサイズ減。めでたしめでたし。
今回は40まで下げてみましたが、画像はそこまで荒いとは感じない、かな。お借りした画像が暗めで、細部がはっきりと見えないせいかもしれませんが。
……うん、素人目にはよくわからん。拡大して見なきゃさほど問題はなさそうです。
ちなみに圧縮すると保存形式は自動でJPGになります。
これにて終了! お疲れ様でした💕
蛇足ながら、こちらのバナー工房さん、なんとGIFアニメも作れます! ついでにバナー作成用のテンプレートを無料配布してたり、HTMLやCSSのタグ生成をしてくれるコンテンツがあったりもするんです! QRコードだって作ってくれちゃう!
……無料でここまでしてくれるって、凄すぎじゃないですかね。大丈夫なのかっ? 広告料だけでまかないきれてるの!? オバちゃん心配だよ💦
っていうか、なんか私、バナー工房さんの回し者っぽくないです? でもしょうがないと思うの。この至れり尽くせりな機能は感動ものだもの。
あ、こちらにアップロード、作成した画像は、90分で自動的に削除されますからご安心ください。
あとですね、アダルトコンテンツには、スタンプやバナーテンプレートなどのサイト保有の無料素材の利用は禁止ですが、それらを用いずにこちらで画像を作りアップするのには、適用されません。つまり、風俗店のサイトに使う画像でも、テンプレートやスタンプさえ使わなければ、こちらで作るのも使用するのも、可、と。
てことで、うちのサイトは成人指定してあるから微妙ではあるんですが、小説自体が健全ならギリOKかなと拡大解釈しました💦アダルトコンテンツのほうが圧倒的に少ない成人指定詐欺サイトみたいになってるしな……。
成人指定作品でのスタンプ使用は避けますけどね。てことで、その場合のみ他の素材をお借りするなりなんなりしませう。
ともあれ、絵心のないセンス皆無のど素人でも、インスタやらフォトショを使わなくてもそれなりに画像編集できました。タッチパネルやスマホの人は、お絵描き加工も楽にできそう。
サンプル画像も用意されているので、暇つぶしに遊ぶだけでも楽しいと思います。
アイキャッチにかぎらず、pixivに小説をアップする際に、表紙を自作するにも使えますよ。
かんたん表紙メーカーさんを使ってタイトルロゴを入れるだけでも、形としては十分ですが、もうちょっと凝ってみたいのなら、ぜひ使ってみてください。pixiv小説表紙用の素材はたくさんpixiv内にアップされてますしね。サイズ変更の手間がないぶん、背景素材とかを使ってアイキャッチを作るより格段に楽に作れると思います。
pixivやTwitterのアイコンを作るのもいいかもですね。楽しみながら作ってみてくださいませ💕
