WordPressでサイトを作る方法の基本は、リンクページにもあります『WordPressで2時間で同人サイトを作る方法【初心者向け】』さんをご覧いただければ、とても分かりやすいと思います。記事にある通りに進めれば、ちゃんとサイトが出来上がります。
ただ、こちらの記事で使用されているテーマは、すでに更新もストップしていて、WordPressのバージョンアップで互換性が失われる可能性があるんですよ。
サイトをつづけていくなら、使うテーマは日本語対応していて、且つ、テーマのバージョンアップがきちんとされているところのほうが安心。
ということで、とっつきやすいのが『Cocoon』です。
使用している人も多いので、わからないことがあっても検索すればなんとかなるのも強みですね。ある程度のカスタマイズはcocoon設定からだけでもどうにかなるし。当然レスポンシブ対応(スマホなどにも対応)しているのも嬉しい(ただし個性を出すのはちょっと大変💦)。
とはいえ同人サイトは、多くのブログやサイトとはちょっと違うところも多いので「知りたいのはそういうことじゃないんだ!」って場合も出てきます。
大概のサイトは[simple_tooltip content=’ページビュー・ウェブでの表示数’]PV[/simple_tooltip]を稼いで検索ランキングの上位に上がるよう、工夫を凝らします。その為、テーマもSEO対策しているものが多い。cocoonもそうです。
でも、同人サイトにはその機能、マジ不要。ていうか、検索に上がってほしくないんじゃ!!
検索対策だけでなく、すぐにはコンテンツを見られないように、警告ページを作る人も多いと思います。うちもそう。即トップページという構成のサイトを作るなら必要ないですが、うちはほら、義勇受も取り扱うし。ちゃんと警告して、苦情は受け付けん、嫌なら入るなっていう意思表示が必要だったので、入り口にあたる警告ページを設けています。
警告ページの作り方は、前述のサイトさんで分かりやすく説明して下さってますのでそちらをご覧ください。
前置き長いですね。すみません💦
では、本題。Cocoonを同人サイト仕様にカスタマイズしてみましょう。
※Cocoonの基本的な機能やカスタマイズ方法は公式サイトを見るほうが早いですよ~。ちなみに、カスタマイズするなら必ず子テーマもインストールして、有効化するのは子テーマにしとく方が安心ですよ~。
検索避けをしてみる
WordPressの設定で検索エンジンでの表示で『検索エンジンがサイトをインデックスしないようにする』にチェックを入れるところまでは、どのテーマでも同じだと思います。でももうちょっと強化したい。
念押しでcocoon設定でも検索避けをして、メタタグも追加しときます。

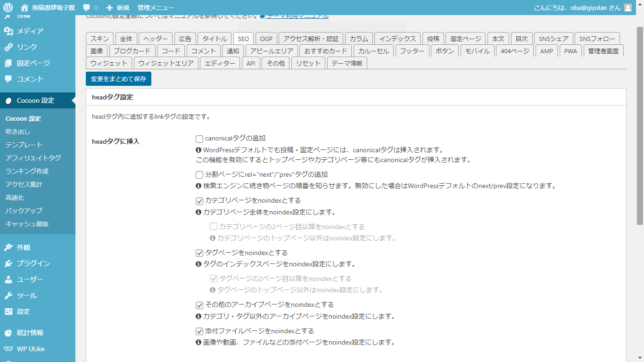
cocoon設定を開き、SEOのタブを選択。ひたすらnoindexにチェックを入れときます。
でもってメタタグも入れておきたいんですが……ぶっちゃけ機械音痴だしphpいじるの、怖い……。
なので、プラグインのお世話になります!
『プラグイン』→『新規追加』で『Insert Headersand Footers』を検索してインストール。有効化。
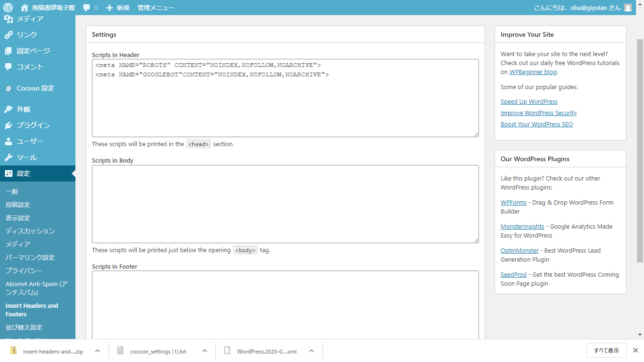
『設定』にInsert Headersand Footersが追加されてますので、そちらをクリック。
そしたら、上のテキストボックスにコードを書き込めば終り。

こんな感じ。
<meta NAME=”ROBOTS” CONTENT=”NOINDEX,NOFOLLOW,NOARCHIVE”>
のほかに、Google独自の要望にも対応するため
<meta NAME=”GOOGLEBOT”CONTENT=”NOINDEX,NOFOLLOW,NOARCHIVE”>
も一応入れておきました。
とはいえ、検索避けはこれだけじゃ完全とは言えないので、おまじない程度ですけどね💦
Twitterのプロフにあるサイトのリンクもしばらくしたら外さないとな~。
不特定多数に見られる場所にリンクを貼るってことは、二次創作に興味がない人でも来られるようにしているようなもんですからね……。Twitterに載せてる以上、仲間しか見ないってのはありえないので、サイトにいくら検索避けを施したところで、Twitterでリンクしてたら意味がないんですよね💦Twitterは検索に上がっちゃうんだもの💦
てことで、うちのサイトもしばらくしたらTwitterのプロフからはサイトのリンクは外します。ご了承ください。
警告ページのメニューを非表示にする
当サイトでのメニュー表示の設定は
・ナビゲーションメニュー・サイドバー(ウェッジウッド)・フッターにソーシャルリンク(PC)
・ヘッダーモバイルボタン・フッターにソーシャルリンク(モバイル)
という構成にしています。
スマホで閲覧するのに、メニュー項目が多いとナビゲーションバーでは見づらいので、モバイルボタンは便利。
ちなみに、メニューボタンはPCのサイドバーを表示させるように設定してます。

ヘッダーモバイルボタンの設定は管理画面のcocoon設定から行います。
その前に管理画面の『外観』→『メニュー』→右上にある『表示オプション』で『CSS クラス』にチェックを入れておいてください。
詳しくはCocoonの公式サイトの記事にマニュアルがあります。アイコンもこちらの記事どおりに従えば設定できますよ~。
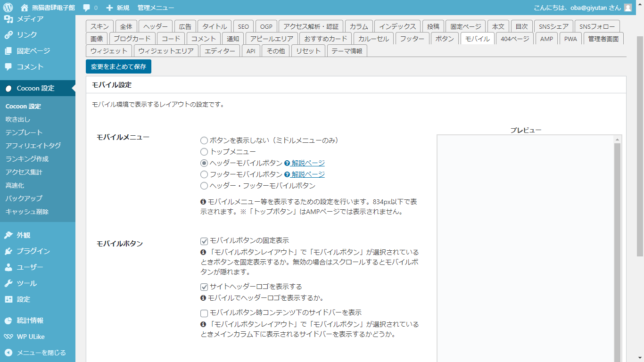
事前準備ができたら『Cocoon設定』→『SEO』タブと開いて、モバイルボタンをつけたい場所にチェックを入れます。
うちは上部にだけボタンを設置しましたので、ヘッダーモバイルボタンにチェック。下にある方がいい人はフッターを、上下に欲しい人はヘッダー・フッターモバイルボタンを選んでくださいね。

更新したらボタンが設置されます。
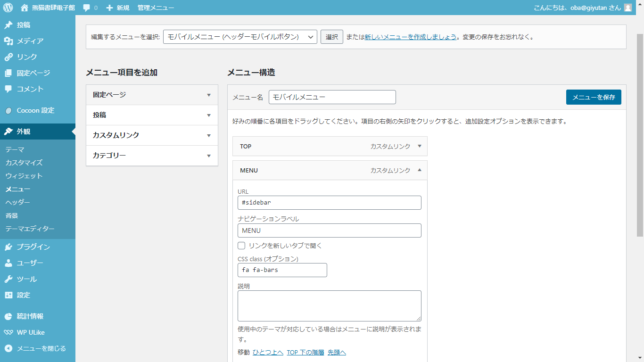
次に『外観』→『メニュー』でモバイル用のメニューを設定します。

モバイルメニューを選択したら、任意のメニューを作ります。
トップページに戻るためのボタン(家のアイコン)とメニューのアイコンでシンプルに。
ナビゲーションバーのようにいくつもコンテンツを表示させるのではなく、ウェッジウッドの内容を表示させるようにしたい。そこでカスタムリンクをメニューに追加し#sidebarとURLに書き込みます。PCで閲覧した時に右サイドにあるウェッジウッドが、スマホでのスライド表示されるようになります。めっちゃ簡単w
アイコンの色を変更したい場合は、管理画面から『外観』→『カスタマイズ』→『追加CSS』と進んで、以下を記述します。
@media screen and (max-width: 480px){
/*メニューヘッダーボタン*/
.mobile-menu-buttons .menu-button > a,
.menu-button{
color:#任意のカラーコード;
}
.mobile-menu-buttons .menu-button:hover{
background-color: transparent;
color:#任意のカラーコード;
}
}
上記の『任意のカラーコード』部分をお好きな色に置き換えて、追加CSSに書き込んで下さい。カラーコードはリンクページにもある『HTMLカラーコード』で調べられますよ!
さて、そんな感じで作った便利なモバイルボタンですが、警告ページには無用の長物です。
『WordPressで2時間で同人サイトを作る方法【初心者向け】』さんにある通りのCSSを書きこめば、特定のページでのナビゲーションメニューは消せるのですが、これだけではモバイルヘッダーボタンは警告ページにも出てしまいます。
これじゃ警告ページの意味がないってことで、警告ページだけはヘッダーのボタンを消したい! フッターのソーシャルリンクもいらん!
ということで、追加CSSに以下を書き込みます。
.page-id-●● .mobile-menu-buttons .menu-button{display:none}
.page-id-●● .footer-bottom-content{display:none}
上がモバイルボタンの非表示を指示するCSSで、下がフッターを消すやつです。
ページIDは、Cocoonならソースを見なくても固定ページ一覧(投稿一覧も)に表示されますので、それで調べた数字を入れてください(こういう仕様が地味に楽で良いテーマですw)。
警告ページ以外でもメニューを消したいページがあるなら、IDの数字を書き換えればOKです。
記事の表示順を変更したい
小説サイトだと、連載中やシリーズ物は第一話を最初に持ってきたいですよね。でも、ただ投稿するだけではカテゴリーを開いても、新着順に並んでしまいます。投稿日をいちいち変更するのはとっても面倒だし……で、プラグインのお世話になることにしましょうw
管理画面の『プラグイン』で『新規追加』をえらび、『Intuitive Custom Post Order』で検索してインストール。有効化をクリックすればOK
『設定』に『並び替え設定』が追加されますので、利用したいページをえらんでチェックしたら更新。私は投稿ページとカテゴリーで反映されるようにしてます。
一覧に表示される記事をドラッグ&ドロップで並び替えできるようになります。ページをまたいでの移動はできないので、表示オプションで表示数を多くして、同じページ内で並び替えてくださいね。
ただ、並び替えをすると新着記事にもそれが反映されるので、古い記事でも新着に上がってしまうのが難点。
解決方法がわからなかったので、当サイトではアーカイブをウェッジウッドに追加することで更新履歴代わりにしています。
尚、こちらのプラグインは更新が止まっていますので、今後WordPressのバージョンアップにしたがって互換性が失われる可能性があります。その点、ご注意くださいね。
とりあえず、こんなところですかね?
携帯サイト運営を経験している人なんかには、WordPressは似た感じで操作できるので分かりやすいと思います。
ちなみに、WordPressのテーマはすべてアダルトサイトでも使用可となってますので、18禁サイトでも大丈夫ですよ~。ただし、デフォルトの画像が借り物の場合、そちらの素材がアダルトコンテンツでの使用禁止の場合がありますので、画像を使用する場合は利用規約をよく読んでくださいね。
義炭サイトが増えますように!
